-

1、请严格遵守设计规范进行皮肤的设计;
2、除最佳创意奖的评选外,皮肤的可实现性将作为重要评选标准;
3、所以看到这里请不要跳过,还请花3分钟仔细阅读以下规范。
(对设计规范有任何疑问的请加官方交流QQ群:610305890)

1、所有按键的字符清晰可见,避免字符和背景图片混淆不清;
2、皮肤设计需要满足输入法的基本功能特性,每个按键要有明显的按下效果;
3、为降低用户下载皮肤流量成本,每个按键的设计尽量留有可拉伸区域,减小切图尺寸。

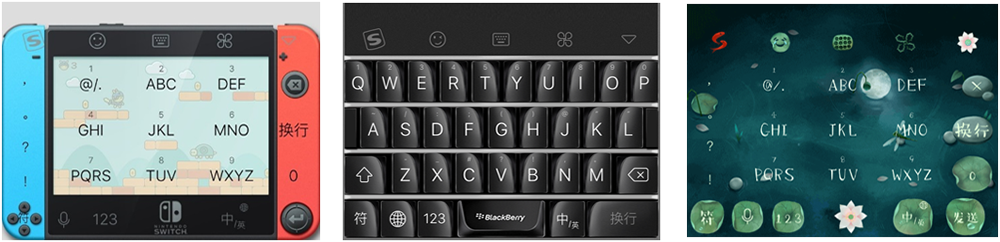
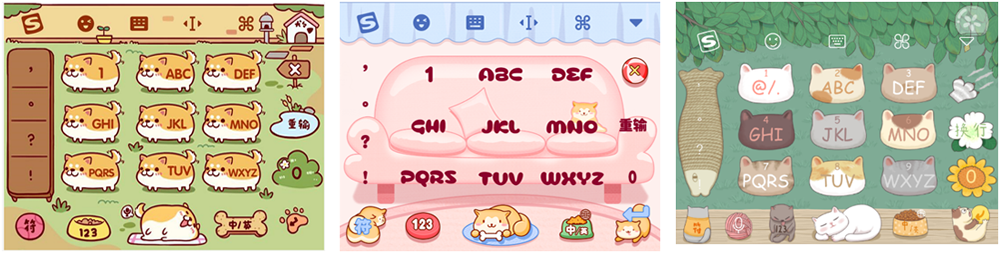
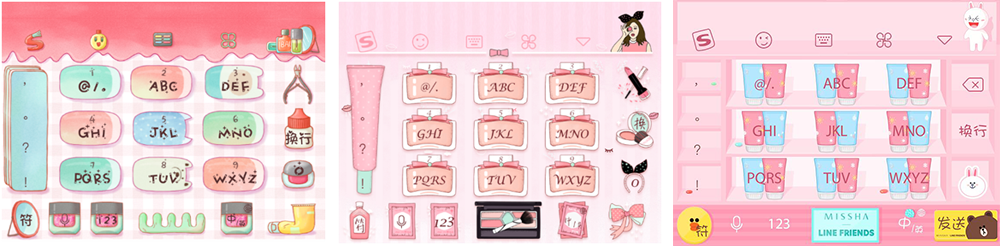
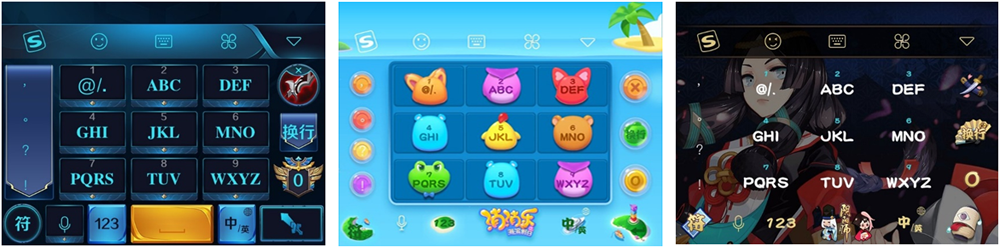
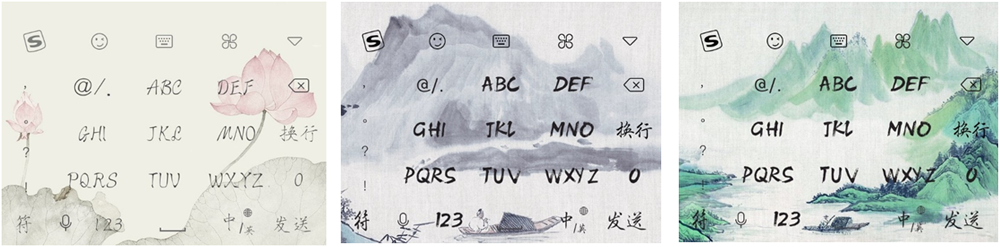
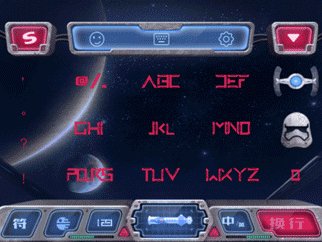
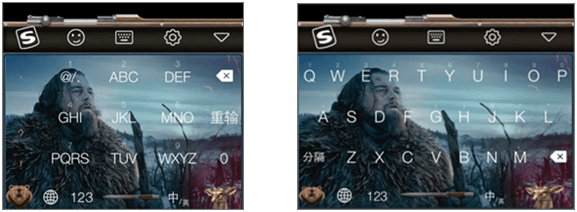
手机皮肤由候选栏+键盘大背景+九键键盘+二十六键键盘+上划弹泡等元素组合设计。

 (设计模板源文件中含有下列标注图)
(设计模板源文件中含有下列标注图)1、标注的按键尺寸为每个按键的最大尺寸;
2、设计的按键尺寸必须小于或等于标注尺寸;
九键键盘尺寸标注图

二十六键键盘尺寸标注图

错误示例,按键元素均超过按键尺寸范围

正确的符合尺寸规范的设计


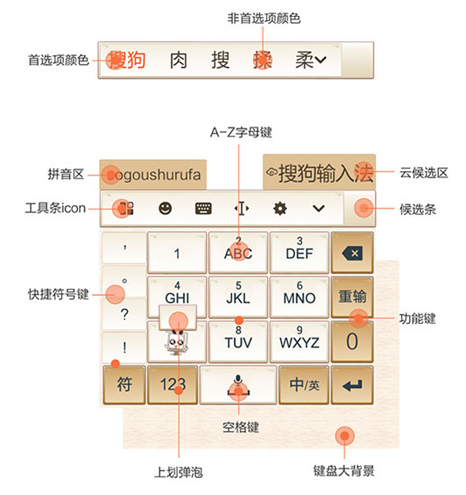
1、候选栏(又名工具栏、候选条、候选区)

候选栏icon:
优先使用默认图标icon,可进行纯色填充,保证icon颜色明显,请勿做异形设计或添加任何其他特效(如描边、渐变等),不要替换图片,减少后续维护成本。
候选栏:
保持候选栏整体设计简洁,不宜有过多装饰物,否则影响候选字辨识;候选栏左侧不宜有任何主体形象,右侧主形象尺寸范围不超过220*200; 候选条不宜有圆角设计,上下也不宜有镂空及阴影设计,避免视觉区的透明图片被填色。
错误示例

候选条装饰过多,影响候选字辨识
正确示意图

1080分辨率

候选栏右侧形象过大

候选栏有镂空,透明区域被填色
2、键盘大背景
键盘大背景四角不能出现圆角或异形设计,保证视觉区没有透明区域。

键盘大背景尽量不要使用易拉伸变形的元素,因为iPhone 5和iPhone 6的键盘比例不一致,但使用同一张背景图。

九键和二十六键大背景可以支持使用两张背景图。

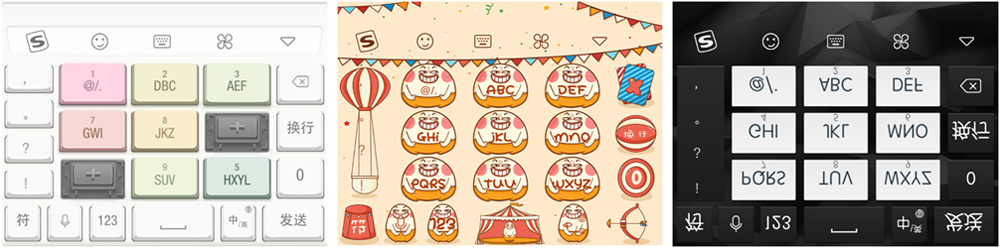
3、按键
每个按键的视觉区不宜太小,以免影响点击的视觉范围,同时尽量避免不必要的阴影和异形设计。
错误示例
按键过小,影响点击的视觉范围;前景字快溢出边缘。

按键的前景字不能超过按键背景视觉范围,也不要紧贴边缘,应在有效视觉区内显示正常。

4、按键背景(特别是功能键)
若为异形或设计复杂,前景(字体或贴图)要和背景风格保持一致,避免看不清楚。
①尽量将前景背景设计融合为一体,避免生硬;
②原则上不可隐藏默认键盘上的所有前景(字体或者贴图),若和背景设计为一体,需要明确表现该按键功能;
③例如删除键可以用【×】表示,但是不可以用【√】表示;且元素不能过小,尽量还原默认大小;
④字母键只能使用字体,不能使用前景贴图;功能键可以使用前景贴图,但是需要满足上述第③、④条;错误示例

按键前景贴图都隐藏,且没有明确表达按键功能
正确示例

按键前景贴图虽然被隐藏,但是背景设计中明确结合了功能属性
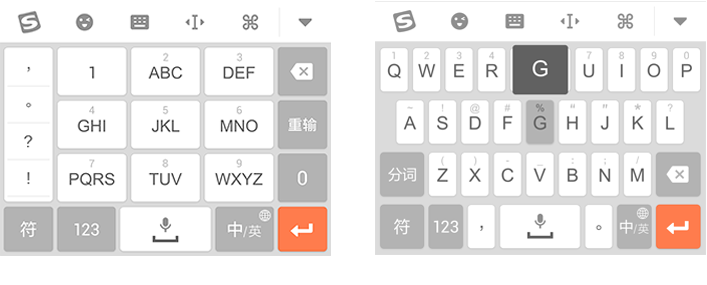
⑤点击/上划弹泡的背景不宜有过复杂的设计,需要保证不同长度的字符清晰显示。
错误示例

九键和二十六键的上划弹泡使用同一张背景图,但是九键会拉宽比例

上传作品需包含皮肤九键和二十六键布局效果图,其中二十六键效果图需包含按下效果和上划弹泡设计。
尺寸:1080*832
格式:JPG/PNG/GIF
(为避免出现字体版权纠纷事宜,本次大赛推荐参赛者选用汉仪字体,参赛者可自由选取汉仪官网供下载的任意字体包用于皮肤的设计,下载字体请戳“ 汉仪字体下载”。)

1、同一用户名可上传多组不同参赛作品;
2、同一作品提交多次,以最终提交作品为准;
3、上传效果图请严格按照给定尺寸,否则无法上传成功;
4、请保证填写的个人信息准确无误,供主办方与您联系本次比赛事宜,不对第三方公开;
5、作品源文件请确保是PSD格式,该源文件将用于皮肤包制作,请千万不要合并图层;
6、对设计规范有任何疑问的请加官方交流QQ群:610305890。
610305890
如有任何疑问请发邮件至Ime-open@sogou-inc.com